初识RecyclerView
本文共 4306 字,大约阅读时间需要 14 分钟。
初识RecyclerView
效果图
RecyclerView与ListView对比(官方)
RecyclerView 小组件比 ListView 更高级且更具灵活性。
此小组件是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效的滚动操作。 如果您有数据集合,其中的元素将因用户操作或网络事件而发生改变,请使用 RecyclerView 小组件。
RecyclerView 类别将通过提供下列功能简化庞大数据集的显示与处理:
- 用于项目定位的布局管理器
- 用于通用项目操作(例如删除或添加项目)的默认动画(RecyclerView 在默认情况下启用增添与删除项目的动画)
您也可灵活选择如何为 RecyclerView 小组件定义定制布局管理器与动画。
使用
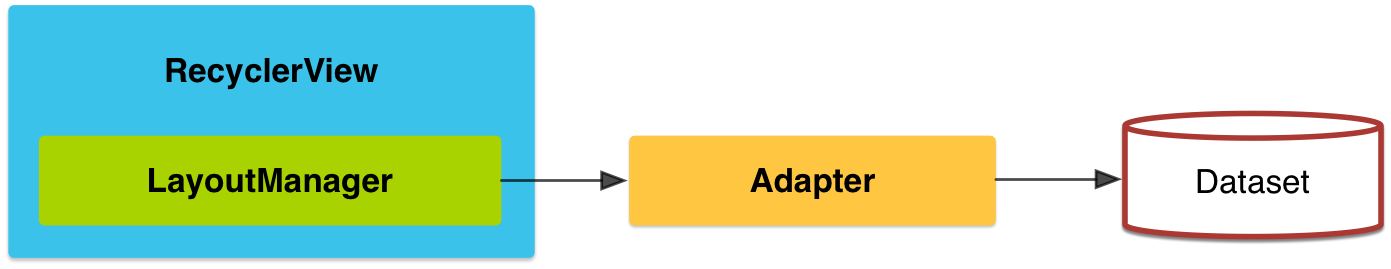
如果要使用 RecyclerView 小组件,您必须指定一个适配器和一个布局管理器。
依赖
dependencies { ... compile 'com.android.support:recyclerview-v7:23.0.+'} 布局管理器
布局管理器将确定 RecyclerView 内各项目视图的位置并决定何时重新使用用户已不可见的项目视图。
如果要重新使用(或重复使用)一个视图,布局管理器可能会要求适配器以数据集中的另一个元素替换视图的内容。 以此方式重复使用视图将可避免创建不必要的视图或执行成本高昂的 findViewById() 查找,从而改善性能。
RecyclerView 提供这些内置布局管理器:
- LinearLayoutManager 以垂直或水平滚动列表方式显示项目。
- GridLayoutManager 在网格中显示项目。
- StaggeredGridLayoutManager 在分散对齐网格中显示项目。
适配器
下面是一个基本的适配器的框架,注释写明了每个方法的作用,还有一些方法,以后扩展的时候再说
package com.kongqw.myapplication;import android.support.v7.widget.RecyclerView;import android.view.View;import android.view.ViewGroup;/** * Created by kongqw on 2016/1/30. */public class MyRecyclerViewAdapter extends RecyclerView.Adapter{ // RecyclerView.ViewHolder public static class ViewHolder extends RecyclerView.ViewHolder { public ViewHolder(View v) { super(v); } } // 用来创建新视图(由布局管理器调用) @Override public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return null; } // 用来替换视图的内容(由布局管理器调用) @Override public void onBindViewHolder(MyAdapter.ViewHolder holder, int position) { } // 返回数据集的大小(由布局管理器调用) @Override public int getItemCount() { return 0; }}
布局
初始化
// 找到RecyclerView控件RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);// 如果数据的填充不会改变RecyclerView的布局大小,那么这个设置可以提高RecyclerView的性能mRecyclerView.setHasFixedSize(true);// 设置这个RecyclerView是线性布局RecyclerView.LayoutManager mLayoutManager = new LinearLayoutManager(this);mRecyclerView.setLayoutManager(mLayoutManager);
填充数据
// 给RecyclerView添加一个适配器显示数据RecyclerView.Adapter mAdapter = new MyAdapter(100);mRecyclerView.setAdapter(mAdapter);
效果图Demo源码
布局
-
activity_main.xml
-
my_text_view.xml
主类
package com.kongqw.myapplication;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 找到RecyclerView控件 RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view); // 如果数据的填充不会改变RecyclerView的布局大小,那么这个设置可以提高RecyclerView的性能 mRecyclerView.setHasFixedSize(true); // 设置这个RecyclerView是线性布局 RecyclerView.LayoutManager mLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManager); // 给RecyclerView添加一个适配器显示数据 RecyclerView.Adapter mAdapter = new MyAdapter(100); mRecyclerView.setAdapter(mAdapter); }} 适配器
package com.kongqw.myapplication;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.TextView;/** * Created by kongqw on 2016/1/30. */public class MyAdapter extends RecyclerView.Adapter{ private int mCount; public static class ViewHolder extends RecyclerView.ViewHolder { public TextView mTextView; public ViewHolder(View v) { super(v); } } public MyAdapter(int count) { mCount = count; } @Override public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.my_text_view, parent, false); ViewHolder vh = new ViewHolder(v); vh.mTextView = (TextView) v.findViewById(R.id.info_text); return vh; } @Override public void onBindViewHolder(ViewHolder holder, int position) { holder.mTextView.setText("这是第 [ " + position + " ] 条数据"); } @Override public int getItemCount() { return mCount; }}
你可能感兴趣的文章
[原创]手写一个PE文件
查看>>
安装php xdebug扩展
查看>>
junit junit4
查看>>
HUT-XXXX 数字游戏 求解区间的最值
查看>>
关于MAX部分快捷键失效的问题分析
查看>>
Qt学习之路_14(简易音乐播放器)
查看>>
linux相关工具
查看>>
HTML 基础控件介绍
查看>>
Visual Studio 2012 Update 3
查看>>
sql执行计划解析案例(二)
查看>>
在页面头部<!DOCTYPE html ....> 前面不能有任何输出
查看>>
hdu 2102 A计划(双层BFS)(具体解释)
查看>>
大型机器学习
查看>>
FluentNhibernate 不支持存储过程
查看>>
Python 修改电脑DNS
查看>>
JSCover+WebDriver/Selenium获得JS代码覆盖
查看>>
其简单的通用适配器的定义
查看>>
IIS应用程序池自动回收问题的有效解决办法
查看>>
数据库设计之半结构化存储
查看>>
BZOJ4385 : [POI2015]Wilcze doły
查看>>